Deployment Overview
This document describes how to set up multi-factor authentication (MFA) for Figma with AuthPoint as an identity provider. Figma must already be configured and deployed before you set up MFA with AuthPoint.
Figma can be configured to support MFA in several modes. For this integration, we set up SAML with AuthPoint.
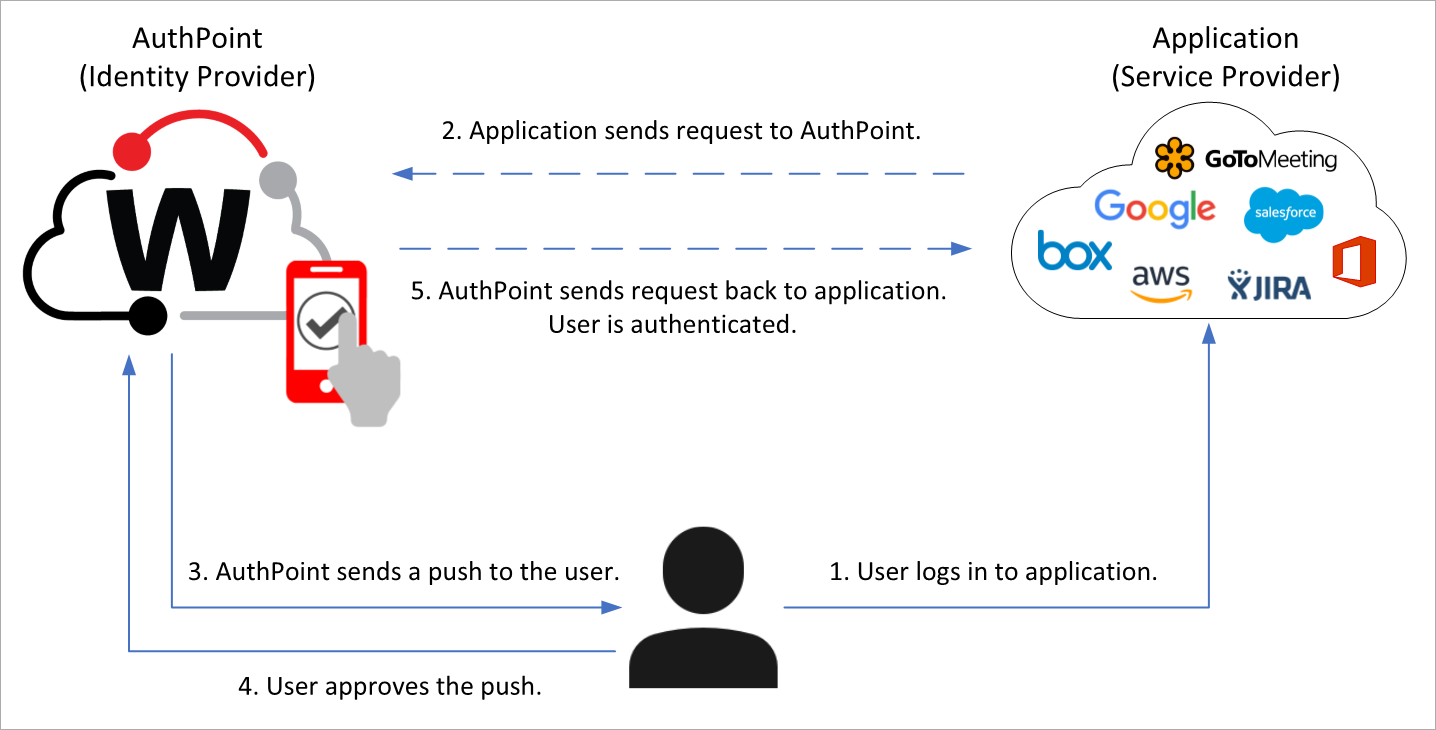
Figma Authentication Data Flow with AuthPoint
AuthPoint communicates with various cloud-based services and service providers with the SAML protocol. This diagram shows the data flow of an MFA transaction for Figma.

Before You Begin
Before you begin these procedures, make sure that:
- End-users can log in to Figma
- A token is assigned to a user in AuthPoint
- You have an AuthPoint identity provider (IdP) certificate (go to Certificate Management)
Configure Figma
To start, you must download the metadata file from the Certificate Management page in the AuthPoint management UI. After you have that, you can configure Figma.
- Log in to WatchGuard Cloud.
- From the navigation menu, select Configure > AuthPoint. If you have a Service Provider account, you must select an account from Account Manager.
- Select Resources.
- Click Certificate.

- Next to AuthPoint certificate you will associate with your resource, click
 and select Download Metadata. We recommend that you choose the certificate with the latest expiration date. If you do not have a certificate, or if all of your certificates have expired, click Add Certificate and use the newly created certificate.
and select Download Metadata. We recommend that you choose the certificate with the latest expiration date. If you do not have a certificate, or if all of your certificates have expired, click Add Certificate and use the newly created certificate.The AuthPoint metadata provides your resource, in this case Figma, with information necessary to identify AuthPoint as a trusted identity provider.

- Log in to Figma site with administrative privileges.
- Click your organization name and select Admin settings.

- Select the Settings tab.

-
(Optional) If you want to configure the log in authentication type, in the Login and provisioning section, click Authentication. and select an option. In our example, we select Members may log in with any available method, including email and password.

- In the Login and provisioning section, click SAML SSO.
- Click Edit configuration.
- For IdP, select Other.
- Open the AuthPoint metadata file you downloaded and find the entityID and SingleSignOnService Location values.
- In the IdP entity ID text box, type or paste the entityId value from the AuthPoint metadata file.
- In the IdP SSO URL text box, type or paste the SingleSignOnService value from the AuthPoint metadata file.

- Copy the SP entity ID and SP ACS URL values. You need these values when you configure a SAML resource in AuthPoint.
- Click Done.
Configure AuthPoint
Before AuthPoint can receive authentication requests from Figma, you must add a SAML resource in AuthPoint. You must also create an authentication policy for the Figma resource to determine which users can authenticate and log in to Figma and which authentication methods they can use (Push, QR code, and OTP).
Add a SAML Resource in AuthPoint
From the AuthPoint management UI:
- From the navigation menu, select Resources.
Click Add Resource.
The Add Resource page opens.

- From the Type drop-down list, select SAML.
Additional fields appear.

- On the SAML page, in the Name text box, type a name for this resource.
- From the Application Type drop-down list, select Figma. If this application is not listed, select Other.
- In the Service Provider Entity ID text box, type SP entity ID value that you copied from Figma.
- In the Assertion Consumer Service text box, type SP ACS URL value that you copied from Figma.
- From the AuthPoint Certificate drop-down list, select the certificate to associate with your resource. This must be the same certificate that you downloaded the metadata for in the previous section.
- Click Save.
Add a Group in AuthPoint
You must have at least one user group in AuthPoint to configure MFA. If you already have a group, you do not have to add another group.
To add a WatchGuard Cloud-hosted group to the WatchGuard Cloud Directory:
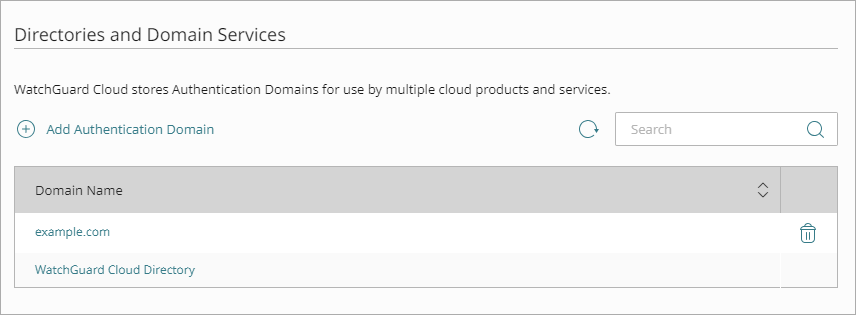
- Go to Configure > Directories and Domain Services.
- Click the WatchGuard Cloud Directory domain name. If you have not yet added the WatchGuard Cloud Directory, click Add Authentication Domain and select the WatchGuard Cloud Directory.
The New Group page appears.

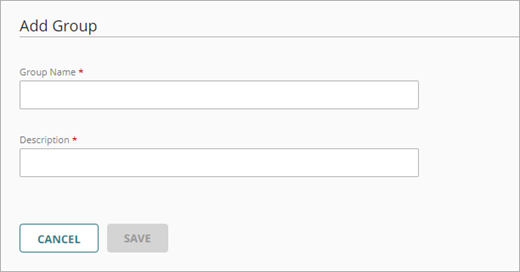
- In the Groups tab, click Add Group.
- In the Group Name text box, type a descriptive name for the group.
- (Optional) In the Description text box, type a description of the group.

- Click Save.
Your group is added to the WatchGuard Cloud Directory and to AuthPoint.
Add an Authentication Policy to AuthPoint
Authentication policies specify which resources users can authenticate to and which authentication methods they can use (Push, QR code, and OTP).
You must have at least one authentication policy in AuthPoint that includes the Figma resource. If you already have authentication policies, you do not have to create a new authentication policy. You can add this resource to your existing authentication policies.
Users that do not have an authentication policy for a specific resource cannot authenticate to log in to that resource.
To configure an authentication policy:
- From the navigation menu, select Authentication Policies.
- Click Add Policy.

- Type a name for this policy.
- From the Select the Authentication Options drop-down list, select Authentication Options and select which authentication options users can choose from when they authenticate.
For SAML resources, if you select more than one authentication option, users must select one of the available options when they authenticate. For example, if you select OTP and Push, users can choose to type their OTP or approve a push to authenticate. You cannot require that they do both.

- Select which groups this policy applies to. You can select more than one group. To configure this policy to apply to all groups, select All Groups.
- Select the resource that you created in the previous section. If you want this policy to apply to additional resources, select each resource this policy applies to. To configure this policy to apply to all resources, select All Resources.

-
(Optional) If you have configured policy objects such as a Network Location, select which policy objects apply to this policy. When you add a policy object to a policy, the policy only applies to user authentications that are the same as the conditions of the policy objects. For example, if you add a Network Location to a policy, the policy only applies to user authentications that come from that Network Location. Users who only have a policy that includes a Network Location do not get access to the resource when they authenticate outside of that Network Location (because they do not have a policy that applies, not because authentication is denied).
If you configure policy objects, we recommend that you create a second policy for the same groups and resources without the policy objects. The policy with the policy objects should have a higher priority.

- Click Save.
Your policy is created and added to the end of the policy list.When you create a new policy, we recommend that you review the order of your policies. AuthPoint always adds new policies to the end of the policy list.

Add Users to AuthPoint
Before you assign users to a group, you must add the users to AuthPoint. There are two ways to add AuthPoint user accounts:
- Sync users from an external user database
- Add WatchGuard Cloud-hosted AuthPoint users
Each user must be a member of a group. You must add at least one group before you can add users to AuthPoint.
To import users from Active Directory, Microsoft Entra ID, or an LDAP database, you must add an external identity in the AuthPoint management UI. External identities connect to user databases to get user account information and validate passwords.
- To sync users from Active Directory or an LDAP database, you must add an LDAP external identity
- To sync users from Microsoft Entra ID, you must add a Microsoft Entra ID external identity
When you sync users from an external user database, you can sync any number of users and they are all added to AuthPoint at one time. Users synced from an external user database use the password defined for their user account as their AuthPoint password.
To learn how to sync users, go to Sync Users from Active Directory or LDAP and Sync Users from Azure Active Directory.
You create WatchGuard Cloud-hosted users and groups from the WatchGuard Cloud Directory in WatchGuard Cloud. Directories and Domain Services is where you add shared authentication domains for WatchGuard Cloud devices and services, such as AuthPoint.
Users that you add to the WatchGuard Cloud Directory are automatically added to AuthPoint as well.
You add local AuthPoint users form Directories and Domain Services. You manage the users in AuthPoint on the Users page.
When you add WatchGuard Cloud-hosted AuthPoint users, you choose whether the user is an MFA user or a non-MFA user.
- MFA users are user accounts that will use AuthPoint multi-factor authentication to authenticate. This is not related to the AuthPoint Multi-Factor Authentication license type.
- Non-MFA users are users that will only ever authenticate with a password, such as a service account user. Non-MFA users do not consume an AuthPoint user license and cannot authenticate to resources that require MFA. They can only authenticate to protected resources if the non-MFA user account has a password only authentication policy for that resource.
After you add a user, you can edit the user account if you need to change their account type. When you change a user account from MFA to non-MFA, AuthPoint deletes the tokens and password vault (if applicable) that belong to the user. This action cannot be undone.
Unlike users synced from an external user database, WatchGuard Cloud-hosted AuthPoint users define and manage their own AuthPoint password. When you add a WatchGuard Cloud-hosted user account, the user receives an email that prompts them to set their password.
To learn how to add WatchGuard Cloud-hosted AuthPoint user accounts to the WatchGuard Cloud Directory, go to Add Local Users to an Authentication Domain.
Test the Integration
To test AuthPoint MFA with Figma, you can authenticate with a mobile token on your mobile device. For SAML resources, you can choose any method (push, QR code, or one-time password).
In this example, we show the push authentication method (users receive a push notification in the mobile app that they must approve to authenticate).
- In a web browser, go to Figma.
- Type your email address or AuthPoint user name. Click Next.
- If required, in the Password text box, type your password.
- For the authentication method, select Push.
- Click Send.
- Approve the authentication request that is sent to your mobile device.
You are logged in to Figma.