認証ポータル ページをカスタマイズする
Firebox でファイアウォール認証の設定を構成して、ユーザーのデバイスがポート 4100 で認証を受けられるようにした後、認証ポータル ページの外観と雰囲気をカスタマイズできます。独自のロゴを追加し、ページのタイトルを設定し、ユーザーがユーザー アカウントを作成できるようにし、ようこそメッセージまたは免責事項メッセージを指定し、さらにページのフォントと色を選択することができます。
これらの設定を構成して、認証ポータル ページをカスタマイズすることができます。
- ページ タイトル — ページの上部にあります
- ユーザー アカウント登録 URL — ユーザーがユーザー アカウントを作成できるよう、ユーザーに送信する URL を指定します。
- ようこそまたは免責事項メッセージ — ページのタイトルの下にあります
また、ユーザー全員に対してメッセージを承認しないと認証できないように設定することもできます。 - カスタム ロゴ — ページタイトルに隣接するページの左上部にあります
- フォント および フォント サイズ — ページに表示されるテキストのフォントとフォント サイズを選択します。
- テキストの色 — 認証ポータル ページのテキストの色。既定の色は #000000 (黒) です。
- ページ背景色 — 認証ポータル ページの背景に使用する色。既定の色は #FFFFFF (白) です。
- パネル背景色 — 認証ポータル ページの上下パネルの背景色に使用する色。既定色は #993333 (レンガ色) です。
- フォーム背景色 — 認証ポータル ページのテキスト フォームの背景色に使用する色。既定の色は #FFFFFF (白) です。
注記:このカラーサーバーは、SSL VPN ダウンロード ページと証明書ポータルにも使用されます。
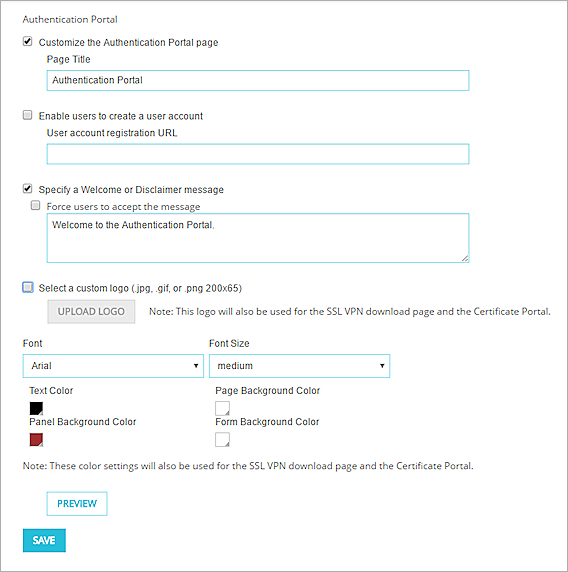
- 認証 > 認証ポータル を選択します。
[認証ポータル] ページが表示されます。

- 認証ポータル ページのカスタマイズ チェックボックスを選択します。
- ページ タイトル テキスト ボックスで、認証ポータル ページの上部に表示されるページ タイトル テキストを入力します。
- ユーザーが認証前にユーザー アカウントを作成できるようにするには以下の手順を実行します:
- ユーザーがユーザー アカウントを作成できるようにする チェックボックスを選択します。
- ユーザー アカウント登録 URL テキスト ボックスに、ユーザーが新しいユーザー アカウントを作成できる Web サイトの URL を入力します。
- 認証ポータル ページにメッセージを追加するには、ようこそまたは免責事項メッセージを指定する チェックボックスを選択します。
- ユーザーが認証を行う前にメッセージを承認することを必須とするには、ユーザーがメッセージを承認することを強制する チェックボックスを選択します。
- ようこそまたは免責事項メッセージを指定する テキスト ボックスで、メッセージのテキストを入力します。
- 既定の WatchGuard ロゴをカスタム ロゴと置換するには以下の手順を実行します:
- カスタム ロゴを選択する チェックボックスを選択します。
ロゴ ファイルは、JPG、GIF、または PNG ファイルで、解像度は 200 x 65 ピクセル未満である必要があります。 - ロゴをアップロードする をクリックします。
ロゴをアップロードする ページが、新しいタブまたはウィンドウで表示されます。 - 参照 をクリックして、カスタム ロゴ ファイルを選択します。
- アップロード をクリックします。
ファイルがお使いのデバイスにアップロードされ、新しいタブまたはウィンドウの ロゴをアップロードする ページが自動的に閉じます。 - ファイルのアップロードが完了した後、ロゴをアップロードする ページが自動的に閉じない場合、ウィンドウを閉じる をクリックします。
- カスタム ロゴを選択する チェックボックスを選択します。
- 認証ポータル ページのフォントをカスタマイズするには以下の手順を実行します:
- フォント — フォント ドロップダウン リストからフォントを選択します。フォントが指定されていない場合、認証ポータル ページでは各ユーザーのブラウザの既定 フォントが使用されます。
- フォント サイズ — フォント サイズ ドロップダウン リストからテキスト サイズを選択します。規定のテキスト サイズは medium です。
- オプションのいずれかの既定色を変更するには、オプションの横にある
 をクリックして、カラーパレットから別の色を選択します。
をクリックして、カラーパレットから別の色を選択します。
または、テキストの色 テキスト ボックスに HTML 色コードを入力します。- テキストの色
- ページ背景色
- パネル背景色
- フォーム背景色
- スプラッシュ スクリーンのプレビュー をクリックします。
ロゴ以外の設定が構成されたスプラッシュ スクリーンのプレビューが、新しいブラウザに表示されます。ブラウザでポップアップ ウィンドウが許可されていることを確認してください。 - プレビュー ブラウザ ウィンドウを閉じます。
- 保存 をクリックします。
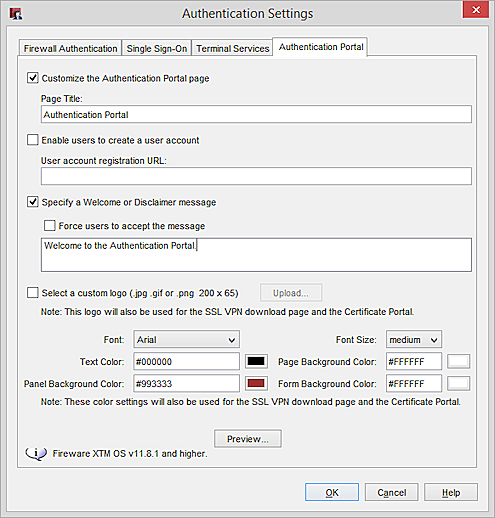
- 設定 > 認証設定 の順に選択します。
[認証設定] ダイアログ ボックスが表示されます。 - 認証ポータル タブを選択します。

- 認証ポータル ページのカスタマイズ チェックボックスを選択します。
- ページ タイトル テキスト ボックスで、認証ポータル ページの上部に表示されるページ タイトル テキストを入力します。
- ユーザーが認証前にユーザー アカウントを作成できるようにするには以下の手順を実行します:
- ユーザーがユーザー アカウントを作成できるようにする チェックボックスを選択します。
- ユーザー アカウント登録 URL テキスト ボックスに、ユーザーが新しいユーザー アカウントを作成できる Web サイトの URL を入力します。
- 認証ポータル ページにメッセージを追加するには、ようこそまたは免責事項メッセージを指定する チェックボックスを選択します。
- ユーザーが認証を行う前にメッセージを承認することを必須とするには、ユーザーがメッセージを承認することを強制する チェックボックスを選択します。
- ようこそまたは免責事項メッセージを指定する テキスト ボックスで、メッセージのテキストを入力します。
- 既定の WatchGuard ロゴをカスタム ロゴと置換するには以下の手順を実行します:
- カスタム ロゴを選択する チェックボックスを選択します。
ロゴ ファイルは、JPG、GIF、または PNG ファイルで、解像度は 200 x 65 ピクセル未満である必要があります。 - アップロード をクリックして、カスタム ロゴ ファイルを選択します。
認証ポータル ロゴ画像をアップロードする ダイアログ ボックスが表示されます。 - お使いのデバイスの 構成パスフレーズ を入力し、OK をクリックします。
ロゴ ファイルがデバイスにアップロードされます。
- カスタム ロゴを選択する チェックボックスを選択します。
- 認証ポータル ページのフォントをカスタマイズするには以下の手順を実行します:
- フォント — フォント ドロップダウン リストからフォントを選択します。フォントが指定されていない場合、認証ポータル ページでは各ユーザーのブラウザの既定 フォントが使用されます。
- フォント サイズ — フォント サイズ ドロップダウン リストからテキスト サイズを選択します。規定のテキスト サイズは medium です。
- オプションのいずれかの既定色を変更するには、オプションの横にある
 をクリックして、カラーパレットから別の色を選択します。
をクリックして、カラーパレットから別の色を選択します。
または、テキストの色 テキスト ボックスに HTML 色コードを入力します。- テキストの色
- ページ背景色
- パネル背景色
- フォーム背景色
- スプラッシュ スクリーンのプレビュー をクリックします。
ロゴ以外の設定が構成された認証ポータルのプレビュー ダイアログ ボックスのプレビューが表示されます。
Policy Manager では、選択したテキストのフォントとサイズまたはロゴが スプラッシュ スクリーンのプレビュー ダイアログ ボックスに表示されません。選択したフォントをスプラッシュ スクリーンに表示するには、Firebox に構成ファイルを保存して認証ポータルに接続するか、Fireware Web UI を使用してスプラッシュ スクリーンをプレビューする必要があります。
- OK をクリックして、プレビュー ダイアログ ボックスを閉じます。
- OK をクリックして設定を保存します。